現役Reactエンジニアである僕が、最もおすすめする勉強方法はUdemyを活用することです。
正直、Udemyをきちんと活用できる人は、スクールに通う必要が無いと思えるくらいおすすめです。
と思ってませんか?
Udemyは確かにおすすめなのですが、中にはもちろんハズレもあります。
実際僕はおすすめ講座を検索して買った講座でも、ハズレと言えるものがありました。
ただ、本記事は現役のReactエンジニアである僕がおすすめできる講座を紹介しているので、他のサイトよりも信頼性は高いと思います。
本記事から得られる内容
- 失敗しないためのUdemy講座の選び方
- 現役ReactエンジニアがすすめるUdemy講座
- Udemyを最大限活用するための方法
本記事で紹介する講座をやれば、確実にあなたの技術力は数段階レベルアップします。
何の才能もない僕が、Udemyで学んでフリーランスに独立できるまでになれたのが証拠です。
Reactエンジニアを目指している方へ、
知識0からReactエンジニアになるまでのロードマップをまとめました。
こちらも記事もぜひ参考にどうぞ。

スクールでReactを深く学びたい方へ、
Reactを学べるおすすめのプログラミングスクールもまとめてますので、こちらもどうぞ。

Reactのおすすめ教材が知りたい方へ、
現役のReactエンジニアが>Reactのおすすめ教材をまとめました。
こちらも記事もぜひ参考にどうぞ。

- 文系学部(体育学部)卒だけど、Webエンジニアに転職成功
- プログラミングスクールに通った経験あり
- 実務10ヶ月でフリーランスとして独立
- 元々勉強が苦手で、大学の偏差値は50ほど
- 血液型はO型、千葉県出身の神奈川県在住、8月生まれの現在26歳
Udemyの講座選びで失敗しないための方法

まず、Udemyでコースを選ぶ時のコツを紹介していきます。
これが分からないと、どれを選んで良いか分からないと思うので。
気をつけるべきポイントとしては、次の通りです。
- 学びたいことを学べるか
- 評価が低すぎないか
- 最終更新日が古すぎないか
それぞれ具体的に解説していきます。
学びたいことを学べるか
まず、学びたいことを学べるかは絶対に確認しましょう。
例えば、
「Reduxを学びたいと思ってReact講座を購入したのに、Reduxに関する内容がなかった。」
という感じになると、お金が勿体ないので。
具体的には、以下の3つで確認すればOKです。
- 学習内容
- コース内容
- 講座内容
ここに、自分の学びたいことが記載されているか、をきちんと確認しましょう。
評価が低すぎないか
次に、講座の評価もきちんと確認するようにしましょう。
ここを見るだけで、講座の良し悪しを大体判断できます。
具体的には、評価が4を切るような講座は買わなくて良いかと思います。
ただ1つ例外がありまして、評価の数が少ない場合は、あまりここはあてになりません。
なので、十分な数の評価があるか、評価が4を切ってないか、を確認するようにしましょう。
最終更新日が古すぎないか
最後に、最終更新日も確認しておきましょう。
これが古すぎると、実務で使わない知識を無駄に学んでしまう可能性があるので。
また、今と昔で仕様が変わっていた場合は、間違った知識を学んでしまうことになります。
なので、最終更新日もきちんと確認しましょう。
Reactが学べるおすすめUdemy講座3選

では、具体的におすすめ講座の紹介を始めていきます。
おすすめ1:モダンJavaSciptの基礎から始める挫折しないためのReact入門

- 内容:React基礎
- おすすめ度:5
- コース時間:6時間
- 評価:4.6
Reactの入門講座としてこれ以上の教材は無いです。
このように断言できるほど、この講座は最高です。
まず、今風のモダンなJSの書き方を学び、素のJSでTodoリストを作ります。
そして、次にReactの基礎を学び、ReactでTodoリストを作ります。
素のJSとReact、両方でTodoリストを書くことで、Reactの凄さを体験できるような講座の構成になってます。
説明もかなり分かりやすく、現場視点で見た分かりやすいコードの書き方を説明してくれるので、超絶タメになります。
他にも
- 仮想DOMとは
- パッケージマネージャーとは
- モジュールバンドラーとは
といった、モダンフロントエンドでは必須の知識も解説してくれています。
この講座の素晴らしさ伝わりましたか?
マジでこれに勝るReactの入門講座は他にないので、この凄さを実感してください。
コース詳細はボタンをクリックすると見れます。
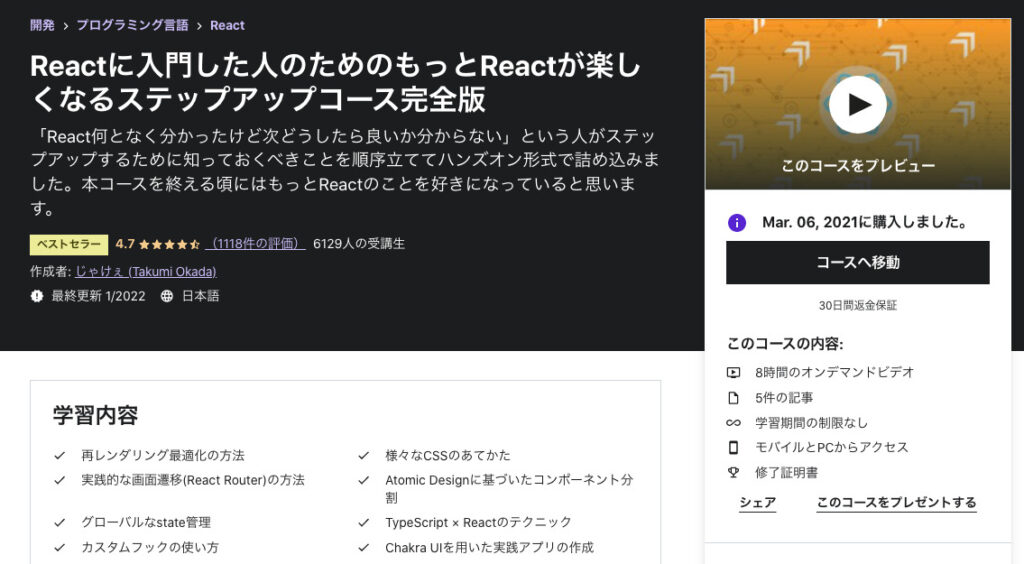
おすすめ2:Reactに入門した人のためのもっとReactが楽しくなるステップアップコース完全版

- 内容:React発展
- おすすめ度:5
- コース時間:8時間
- 評価:4.7
さっきのReact講座と、今回のこの講座をやれば現場で働けるレベルになれます。
作者も新人には、「とりあえず、これを見させてから実務に入ってもらってる」と言ってます。
それほど、よくできている講座だと僕も思います。
本当にこの2つの講座は、基礎を十分作れるような内容になってます。
なので、この2つの講座を学んだたら、後は何か作るか実務に入るかして、都度わからないことがあれば調べる。
というスタイルが一番良いかと思います。
React講座を色々見ておきましたが、本当に良く出来てる講座だと思いました。
この講座2つだけ購入すれば、後は不要なので、かなりお金の節約にもなるかと思います。
僕も、無駄に色々と買い過ぎてしまいました。
もっと早くこの講座に出会いたかったです。。
コース詳細はボタンをクリックすると見れます。
おすすめ3:Complete React Developer in 2022 (w/ Redux, Hooks, GraphQL)

- 内容:React基礎から応用
- おすすめ度:4
- コース時間:39時間
- 評価:4.7
こちらの講座は、英語のものになります。
講座の時間が驚異の39時間で、基礎から応用までReact開発に必要な知識を全て学べます。
マジでコスパが神の動画になります。
具体的に学べる内容は次の通り。
- Reactの基礎
- Reactの最新技術
- Reduxの書き方
- TypeScriptの書き方
- Firebaseとの連携方法
- Netlifyを使ったデプロイ方法
- GraphQLの使い方
- …etc
マジで内容のボリュームがエグ過ぎです。。
英語講座は聞き取れるか不安という人も大丈夫です。
英語でも画面を見れば何を言っているかは大体わかります。
辞書的にも使えるので、買っておいては損はないです。
コース詳細はボタンをクリックすると見れます。
React学習のついでに学んでおくべきおすすめ講座3選

次にReact学べないが、ついでに購入しておくべき講座もいくつか紹介していきます。
おすすめ1:JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】

- 内容:JavaScript
- おすすめ度:4
- コース時間:9.5時間
- 評価:4.3
やはり、Reactを学ぶ上でJavaScriptはきちんと理解しておく必要があります。
JSの基本ができていないのに、Reactに手を出してもどうせ理解できません。
僕もJSをろくに学習せずにReactの学習を始めましたが、結局理解できずJSの基礎学習から始めました。
あなたにも同じ失敗はして欲しくないので、絶対にJSの基礎からみっちり学んでください。
そして、このJSの基礎を分かりやすく、コンパクトに、体系的に、効率良く学べるのがこの講座となります。
- JavaScriptの基礎文法
- ブラウザやDOMについて
- 非同期処理や例外処理
- Ajax
- クラスやモジュールについて
- モダンフロントエンドで使う、BabelやWebpackといったツールの解説
これら全てをこの講座1つで学べます。
最高過ぎませんか?
しかも、こんな大ボリュームを約8時間で全て学べます。
説明もわかりやすく超絶オススメです。
学習方法としては、
- まずは、通しで1週
- 理解できなかったところをもう1週
- 後は適宜辞書的に使う
というのがベストかと。
ぜひ、この講座で一気にJSの基礎を身につけちゃってください。
コース詳細はボタンをクリックすると見れます。
おすすめ2:Webpackでウェブサイト制作のHTML/CSS/JSコーディングを一気に効率化する実践講座 (Mac / Win)

- 内容:Webpack
- おすすめ度:4
- コース時間:8時間
- 評価:4.5
僕も最初は、
「Webpackとはなんぞや?」
という状態でした。
けれど、この講座で完璧に理解することができました。
今やフロントエンドとして働くのなら必須の知識となっているので、絶対に学んでください。
これで、効率的にフロントエンドのコーディングをしていくには、何をしたら良いかがわかるようになれます。
同じ駆け出しのエンジニアで、Webpackを理解できている人はほぼいないと思いますので、これを知ってるだけでかなり重宝されるかと。
- Webpackを使って効率的にウェブサイトを制作する方法
- Pug / Sass / ES6 等を使用したビルド方法
- React / Vue / Typescriptをウェブサイトに取り込む方法
- 画像ファイル圧縮の自動化
- GitとGithubの使い方
- GithubとNetlifyを連携させた自動リリースの手順
この辺を一気に学べますので、この講座を学習しない理由は無いかなと。
Webpackを学んで他と差をつけましょう。
コース詳細はボタンをクリックすると見れます。
おすすめ3:米国AI開発者がやさしく教えるGit入門講座

- 内容:git
- おすすめ度:5
- コース時間:10
- 評価:4.8
最後は番外編のような感じになりますが、重要です。
なぜなら、Webエンジニアとして働くのであればGitの知識は必須になるからです。
WebエンジニアになるのであればGitは避けては通れない技術です。
なので、ここでしっかり身につけておきましょう。
駆け出しエンジニアの中には、Gitをなんとなくわかっているけど、きちんと理解していない人が多いと感じます。
そういう人は現場に出てから必ず困ります。
また、Gitをきちんと理解できていることは周りと差をつけることもできます。
なので、Gitは学んでおきましょう。
そして、Gitを学ぶ上でこの講座がダントツでオススメです。
僕は、Udemyで30前後の講座を受けてきましたが、この方の講座が一番圧倒的に分かりやすかったです。
声も聞きやすく、説明も分かりやすい。
その上、東大卒で現シリコンバレーエンジニアという超絶な信頼性もある。
Gitの教材の中ではこれが圧倒的です。
コース詳細はボタンをクリックすると見れます。
Udemyの割引や返金保証について【これで損しない】

次に、Udemyの割引や、返金保証について解説していきます。
割引
Udemyでは、ほぼ常にセールを実施しています。
セール中では、元値が2万円ほどの講座も1200~1800円ほどで購入することができます。
なので、絶対にセール中に買うようにしましょう。
特に4月前後や、年末年始は安くなるので、このタイミングを逃さないようにしましょう。
ただ、講座の中にはセールの対象がものもあるので、そういった物は「割引クーポン」がないか検索して調べるようにしましょう。
返金保証
Udemyには、30日間の返金保証があります。
なので、もしコース選びでミスっても、この返金制度を使えばお金を損せずにすみます。
次のいずれかに該当しない場合は返金ができるので、安心していただければと。
- 受講生が返金を申請する前に、コースの大部分を視聴しているか、ダウンロードしている。
- 同じ受講生が同じコースの返金を2回以上申請している。
- 同じ受講生が返金を何度も申請している。
このように、Udemyには返金機能があるので、安心して講座を購入することができます。
まとめ React学習におすすめのUdemy講座6選|現役エンジニアが厳選

最後に内容をまとめます。
Udemyのコース選びのコツ
- 学びたいことを学べるか
- 評価が低すぎないか
- 最終更新日が古すぎないか
オススメUdemy講座5選
- JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】
- Webpackでウェブサイト制作のHTML/CSS/JSコーディングを一気に効率化する実践講座 (Mac / Win)
- モダンJavaSciptの基礎から始める挫折しないためのReact入門
- Reactに入門した人のためのもっとReactが楽しくなるステップアップコース完全版
- 米国AI開発者がやさしく教えるGit入門講座
Udemyには割引セールや、返金制度があるので、活用しよう
正直、これらを全て学習すれば、余裕でReactエンジニアになれるかなと思います。
セール中に買えば、合計でも7000円程度で済みます。
こんなに安くエンジニアになれるなら使わない手はないですよね?
ぜひ、気になるものだけでも学習してみてください。
また僕のブログでは、0からReactエンジニアになるまでのロードマップも公開しているので、ぜひ参考にしてください。

Reactを学べるおすすめのプログラミングスクールを知りたい方はこの記事をどうぞ。

Reactのおすすめ教材を知りたい人はこの記事をどうぞ。

おすすめUdemy講座
絶対に後悔はしないので、気になるものはリンクから購入しましょう。
「プログラミングスクールが高くて通えない。。」
といった悩みがこのサービスで解決します。
それは、次世代型のサブスクプログラミングスクールになります。
具体的に、このスクールは以下のことが可能です。
- 講師とのマンツーマンレッスン
- 質の高いかなりボリュームのある教材
- 講師に質問し放題
そして、お値段はたったの1,980円から。
これで高いお金を払わずに、エンジニアになることが可能です。
今なら、全額返金保証もあります。
エンジニアを目指す人も年々増えているで、お早めにどうぞ。
当サイト限定の、初月50%OFFクーポン(HINOSHIN)あり
>>侍テラコヤの評判・口コミ|現役エンジニアが実際に使ってみた感想