特に、Raise Tech(レイズテック)が気になるから、コースの特徴や料金を知りたい。
あと、未経験からでもエンジニアになれるかどうか知りたい。
この記事では、こういった悩みに答えます。
本記事の内容
- Raise Tech(レイズテック)とは
- Raise Tech(レイズテック)のカリキュラムは良い?
- Raise Tech(レイズテック)の口コミ・評判はどうなの?
- Raise Tech(レイズテック)の料金は高くない?
- Raise Tech(レイズテック)の転職サポートってどうなの?
- そもそもプログラミングスクールには通うべき?
プログラミングスクール選びって、かなり大変ですよね?
特に今は、かなり数多くのスクールがあるので、どこにしようかとても迷うかと思います。
3年前でも僕はどこにしようかとても迷いました。
なので、今回はその経験などを元に、特に一押しのRaise Tech(レイズテック)を紹介しようと思います。
僕一押しの理由も解説しているので、ぜひ参考にしていただければと。
つまりこの記事を読むことで、
「エンジニアになりたいけど、Raise Tech(レイズテック)ってどうなんだろう?」
と言った悩みが完全に無くなります。
特に、しっかりとリサーチをしているあなたは、スクール選びで失敗することは無くなるはずです。
正しくプログラミングスクールを選び学習をすれば、あなたもWebエンジニアになることが可能です。
ぜひ、最後まで読んで、Raise Tech(レイズテック)に通うかどうか決めてください。
プログラミングスクールを検討中の方へ、
おすすめのプログラミングスクールや選び方をまとめました。
こちらも記事もぜひ参考にどうぞ。

- 文系学部(体育学部)卒だけど、Webエンジニアに転職成功
- プログラミングスクールに通った経験あり
- 実務10ヶ月でフリーランスとして独立
- 元々勉強が苦手で、大学の偏差値は50ほど
- 血液型はO型、千葉県出身の神奈川県在住、8月生まれの現在26歳
Raise Tech(レイズテック)とは

公式サイトには、こう書かれています。
RaiseTech(レイズテック)は
最速で「稼げる」エンジニアになるための、
実践的なWebエンジニアリングスクールです
つまり、Raise Tech(レイズテック)とは、「稼ぐ」にフォーカスしたスクールになります。
一見怪しいですが、めちゃくちゃ優良なスクールです。
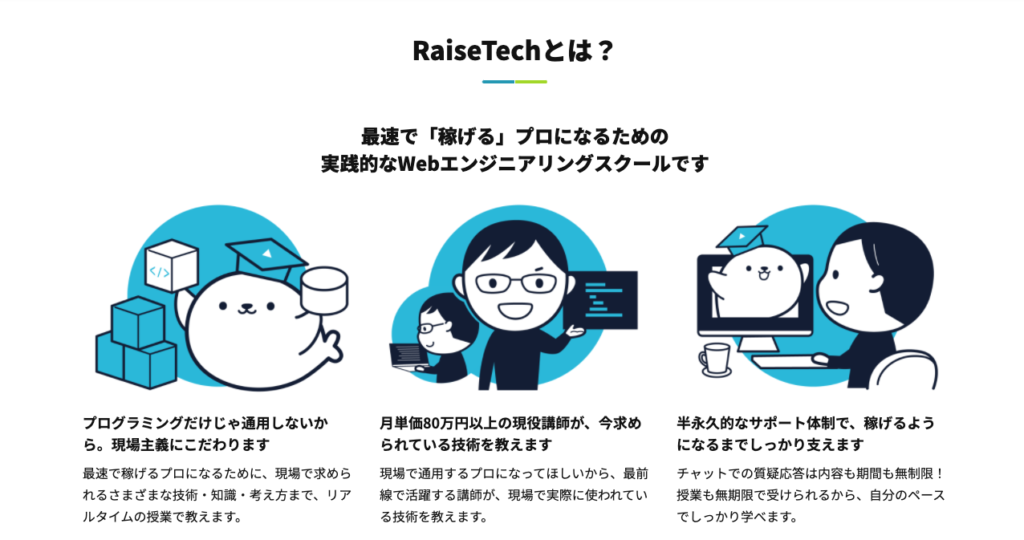
そして、Raise Tech(レイズテック)には3つの強みがあり、それは次の通り。
- 稼げるエンジニアになれる
- 講師は副業!徹底現場主義
- 挫折させない徹底サポート
それぞれ具体的に解説していきます。
稼げるエンジニアになれる
Raise Tech(レイズテック)が扱っているのは、主に次の技術になります。
- Java
- React
- AWS
これらは、全て求人数が多めで、単価が高めのスキルになります。
なので、Raise Tech(レイズテック)に通ってプログラミングを身につけることで、稼げるエンジニアになることができるのです。
実際に僕もReactエンジニアとしてフリーランスで働いていますが、経験年数の割には周りよりも高い単価をいただいていると思います。
講師は副業!徹底現場主義
講師は全員現役のエンジニアになります。
なので、現場で必要な知識を徹底的にカリキュラムに入れてます。
具体的には、「プログラミング言語」以外に次のことを学びます。
- 開発プロセス
- サーバー知識
- 開発環境
- バージョン管理
- フレームワーク
- 自動化
実は、これら現場で働くなら結構必須な知識になります。
ですが、教えてるスクールがあまりないので、Raise Tech(レイズテック)で学ぶだけで、ライバルと差をつけることができます。
挫折させない徹底サポート
Raise Tech(レイズテック)には、挫折させない徹底サポートが導入されています。
具体例を挙げると次の通り。
- 質問し放題
- 定期的に進捗を聞いてくれる
- 状況に応じて、補講やマンツーマンサポートも実施
まず、質問し放題なので、エラーで挫折することがなくなります。
そして、定期的に進捗を聞いてくれ、それに合わせた対応もしてくれます。
なので、なかなか質問できない人でも、挫折しないような仕組みが整えられています。
正直、プログラミング学習は挫折さえしなければエンジニアになれるので、この仕組みはマジでありがたいと思います。
Raise Tech(レイズテック)のカリキュラムをコースごとに解説

Raise Tech(レイズテック)は基本的に、現役エンジニアによるオンライン授業全16回で構成されています。
「少ないか、、?」
と思うかもですが、現役エンジニアの僕から見ても十分なカリキュラムだと思います。
もし、全て学習して終えて物足りないと感じたら、次に何を学ぶべきかを質問すればOKです。
そして、Raise Tech(レイズテック)のカリキュラムは、全て公開されているのが良いところ。
なぜかカリキュラムを公開していないスクールが多いので、公開しているRaise Tech(レイズテック)は安心です。
では、それぞれのコースごとに、具体的なカリキュラムを解説していきます。
AWSフルコースのカリキュラム
AWSフルコースのカリキュラムは、以下の通りです。
WEBアプリケーション開発
- 第1週:Ruby on Railsの開発環境構築とAWSアカウントの作成、簡単なお手本プログラムの実装。
- 第2週:基本型、クラス、メソッドなどのプログラミング基礎の学習と実践。
- 第3週:シンプルなWEBアプリケーションの開発開始。
- 第4週:Gitを使いながらのWEBアプリケーション開発。
- 第5週:Gitを使いながらのWEBアプリケーション開発。
AWS上での環境構築
- 第6週:IAMアクセス制御の解説、AWSにてネットワーク関連リソース作成、EC2インスタンス、RDSの立ち上げ。
- 第7週:EC2、RDS、ELB、S3の環境を構築しながら、各種繋ぎこみとRailsアプリケーションのデプロイ。
- 第8週:講師によるAWS環境構築〜アプリケーションデプロイの実演。
- 第9週:講師によるAWS環境構築〜アプリケーションデプロイの実演。
infrastructure as codeの実践
- 第10週:CloudFormationの解説、作成したAWS環境のコード化 (YAML) 。
- 第11週:CloudFormationの解説、作成したAWS環境のコード化 (YAML) 。
- 第12週:ServerSpecを用いた環境テストの作成。
- 第13週:CircleCIのセットアップ。
- 第14週:環境設定をコード化するためにAnsibleを使った簡単なタスク (Playbook) の作成。
- 第15週:Ansibleを用いて、AWS環境へモジュールのインストールやアプリケーションのインストールの自動化。
- 第16週:CloudFormation, Ansible, ServerSpecをCircleCIと連携させ、自動化パイプラインを構成。
インフラだけを学ぶだけではなく、Webアプリの開発やインフラのコード化などのレクチャーがあるのがかなり良いですね。
Javaフルコースのカリキュラム
Javaフルコースのカリキュラムは、以下の通りです。
WEBアプリケーション開発
- 第1週:開発環境を用意し、簡単なお手本プログラムの実装。
- 第2週:Javaで利用する型の説明、クラス、メソッドなどのプログラミングの基礎解説と実践。
- 第3週:Javaを用いたプログラミング学習。オブジェクト指向開発の基礎と実践。
- 第4週:CRUD処理を行うWEBアプリケーションの仕様策定と開発の開始。
WEBアプリケーション開発とテスト
- 第5週:利用するフレームワークやライブラリ、構成管理ツール、開発手法の説明。
- 第6週:WEBアプリケーションの開発。テーブル設計。環境の整備。
- 第7週:WEBアプリケーションの開発。初期表示と一覧検索。
- 第8週:WEBアプリケーションの開発。新規登録、更新、削除。
自動テスト環境の構築と画面の自動テスト
- 第9週:JUnitを使った自動テストの作成。アプリケーションのリファクタリング。
- 第10週:Selenideによる画面自動テストの実装。
- 第11週:ローカル環境でJenkinsを使ったCIの実現。
- 第12週:アプリケーションにREST API機能を追加。
自動デプロイの実現
- 第13週:AWS上でEC2、RDSなどのアプリケーションを動かす環境を構築。
- 第14週:AWS上にJenkins用のEC2サーバー立ち上げ。
- 第15週:JenkinsでGitHubと連携したCIの実現。
- 第16週:CIからCD。自動デプロイの実現。
こちらは、Javaを学ぶだけではなく、テストやCI/CDの知識を学べるのがかなり良いですね。
正直、現場ではこちらの知識の方が大事なので。
Reactコース
Reactコースのカリキュラムは、以下の通りです。
JavaScriptの基本
- 第1週:フロントエンド領域への理解とWebの仕組みを知る。
- 第2週:JavaScriptの歴史とモダンフロントエンドを扱うために知っておく基礎知識の習得。
- 第3週:JavaScriptの基本文法、モダンな記法を知りコーディングに慣れる。
- 第4週:JavaScriptを使ったアプリケーション実装。
Reactでのアプリケーション開発
- 第5週:Reactの概要。環境構築について。
- 第6週:package.json。基本文法。Reactを使ったアプリケーション開発。
- 第7週:様々なライブラリの使用。ReactとCSS。ルーティング。
- 第8週:デプロイについて。Reactのレンダリングへの理解を深める。非同期処理について。WebAPIに触れる。
- 第9週:カスタムフック。コンポーネント分割(Atomic Design等)。グローバルなstate管理実装。
TypeScriptを使用した実践的なアプリケーション開発
- 第10週:TypeScriptの基本。
- 第11週:React × TypeScriptの実践。
- 第12週:API仕様を見てReact × TypeScriptのアプリケーションを開発。
Next.jsでのアプリケーション開発
- 第13週:Next.jsの基本。アプリケーションをNext.jsに書き換える。
- 第14週:CSR/SSR/SSG/ISRについて。
- 第15週:Storybookの使用。
- 第16週:Reactでのフロントエンドテスト。
- さらなる周辺知識の習得
こちらは、Reactの現場で働くなら必須知識の、「Typescript」と「Next」や、テストを学べるのが良いですね。
Raise Tech(レイズテック)の評判・口コミ

僕の意見だけだと微妙だと思うので、口コミや評判も紹介していこうと思います。
これを見て、Raise Tech(レイズテック)に通うかどうかを判断していただければと。
良い評判・口コミ
https://twitter.com/kikunoblog/status/1429703244557602816?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1429703244557602816%7Ctwgr%5E%7Ctwcon%5Es1_c10&ref_url=https%3A%2F%2Fwww.maneo.jp%2Fmedia%2Fps-raise-tech-reviews%2F
AWS Japanへの内定者もいたりして #RaiseTech の受講生凄いな。
これ別にカリキュラムが凄いんじゃないんですよ。カリキュラムが現場レベルなのは当たり前なので。
本人の頑張りが一番凄いんです。僕らはその「頑張り」が持続する仕組みを用意してるだけです。
頑張ったら結果出ますよ。みんな。 https://t.co/ENNYH5QFFz
— エナミコウジ@RaiseTech代表 | 自走力を鍛え上げるエンジニアリングスクール (@koujienami) July 14, 2021
https://twitter.com/yu_nocode/status/1200344934810824706?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1200344934810824706%7Ctwgr%5E%7Ctwcon%5Es1_c10&ref_url=https%3A%2F%2Fgoodcolorlife.com%2Fraistech-reputation%2F
全体的にかなり良い口コミが多かったです。
特に、AWSへの合格者も輩出しているとか凄すぎです。。。
悪い評判・口コミ
https://twitter.com/fuhanaay/status/1265278063824101376?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1265278063824101376%7Ctwgr%5E%7Ctwcon%5Es1_c10&ref_url=https%3A%2F%2Fgoodcolorlife.com%2Fraistech-reputation%2F
カリキュラムが難しめや、時間がかかると言った口コミをたまに見かけます。
まー、「稼げるエンジニア」を目指しているわけですから、それは当たり前ですよね。
そんな簡単に稼げるようになるなら、みんなエンジニアになりますし。
また、特にカリキュラムや講師への不満などは見つかりませんでした。
なので、実質悪い評判というのは皆無ですね。
Raise Tech(レイズテック)の料金は?

Raise Tech(レイズテック)の料金は、全て画像の通りです。
通常価格が448,000円で、学生だと28,8000円になります。
しかも、手数料なしで最大24回の分割払いができるので、まとまったお金が無いという人でも大丈夫です。
全てのコースで、2週間の全額返金補償があるので、気に入らなければ辞めてしまってOKです。
なので、安心して払っていただけるかと。
Raise Tech(レイズテック)の就職・転職サポートはどうなの?

Raise Tech(レイズテック)の就職・転職サポートは、以下の通りです。
- ポートフォリオの添削
- 履歴書の添削
- 就職・転職・案件獲得の支援
- 転職クエストども提携
ポートフォリオや履歴書の添削があり、就職・転職・案件獲得の支援もあります。
正直、これだけでも十分ですが、「転職クエスト」という転職講座とも提携しています。
転職クエストでは以下のようなことができます。
- 内定をとった人の体験談を知れる
- 実際に面接で質問された内容知れる
- 職務経歴書の書き方等を指導
そして、この「転職クエスト」は、半年で100名のエンジニアを輩出したというかなりすごい実績があります。
なので、Raise Tech(レイズテック)は就職・転職サポートの面でも、申し分ないと言えるクオリティです。
プログラミングは独学すべきか?スクールに通うべきか?【結論は両方です】

先ほど解説したように、「プログラミングスクールは通わなてくもOK」という意見を結構耳にします。
なので、多くの人はプログラミングの学習をする時に、スクールに通うか迷うと思います。
結論としては、絶対に通うべきです。
理由は、その方が学習の効率が格段に上がり、挫折する可能性も大幅に減らせるからです。
僕もプログラミングスクールに通って学習してましたが、マジで通って良かった思ってます。
スクールの優れたカリキュラムで学ぶことができましたし、強制力があったので勉強もサボらずにすることができました。
ただ、「プログラミングスクールは高くて手が出せない」と言う人も多いかと思います。
その場合は無料のスクールに通えばOKです。
「無料のスクールだと質が悪そう」という気持ちも分かりますが、全然そんなこと無いです。
万が一満足できなくても、無料なので途中で辞めれば問題ないです。
なので、ぜひあなたもプログラミングスクールに通ってください。
質の良いスクールを選べば、絶対に後悔はしないはずです。
おすすめのスクールは後で紹介しますので、少々お待ちください。
ただ、スクールのカリキュラムだけでなく、独学でもしっかりと学習するようにしましょう。
【体験談】本当にプログラミングスクールに通っても問題ないのか?

最後に、本当にプログラミングスクールに通っても問題ないのかということについて話していきます。
結論から言うと、問題ありません。
むしろ、おすすめです。
実際に僕はプログラミングスクールに通い、Web系への転職を成功させました。
プログラミングスクールのおすすめポイントは次の通りです。
- 大金を払っているので、モチベーションを保てる
- カリキュラムがあるので、学習内容で迷わない
- 質が高い教材があるので、学習効率が爆上がりする
- 悩み事や不安を講師に相談できる
- 質の高い転職先を紹介してもらえる
これらの理由から、個人的にはスクールに通うことをおすすめしています。
とは言え、お金が無くて通えないという方もいるかと思います。
そんな方は、安いスクールか無料のスクールに通えばOKです。
こちらの記事でおすすめスクールを紹介してますので、参考にどうぞ。


まとめ 【2022年】Raise Tech(レイズテック)口コミ・評判【今すぐ無料相談】

今回は、プログラミングスクールのRaise Tech(レイズテック) ついて解説してきました。
最後に、もう一度内容を確認しましょう。
1. Raise Tech(レイズテック)とは、稼げるエンジニアになれるスクール
2. Raise Tech(レイズテック)のカリキュラムは現役エンジニアが見てもかなり良い
3. Raise Tech(レイズテック)の口コミ・評判はかなり良さげ
4. Raise Tech(レイズテック)の料金は高くないし、分割払いや返金補償が合って神
5. Raise Tech(レイズテック)の転職サポートはかなりのクオリティ
ぜひ、本記事を参考に今すぐプログラミングスクールを選んで、無料相談に行きましょう。
プログラミングスクールは、どんどん値上がりの傾向がありますし、エンジニアを目指す人も年々増えているので。
しっかりと正しいスクールを選ぶことができれば、高確率でWebエンジニアになることができます。
特に、今回紹介したRaise Tech(レイズテック)は、現役エンジニアである僕が一押しのスクールなので、ぜひ参考にしてエンジニアになってください。

「プログラミングスクールが高くて通えない。。」
といった悩みがこのサービスで解決します。
それは、次世代型のサブスクプログラミングスクールになります。
具体的に、このスクールは以下のことが可能です。
- 講師とのマンツーマンレッスン
- 質の高いかなりボリュームのある教材
- 講師に質問し放題
そして、お値段はたったの1,980円から。
これで高いお金を払わずに、エンジニアになることが可能です。
今なら、全額返金保証もあります。
エンジニアを目指す人も年々増えているで、お早めにどうぞ。
当サイト限定の、初月50%OFFクーポン(HINOSHIN)あり
>>侍テラコヤの評判・口コミ|現役エンジニアが実際に使ってみた感想