Reactを最も効率的に学ぶ方法は、スクールに通うことです。
今回は、現役のReactエンジニアがおすすめのスクールを厳選しました。
といった疑問に答えます。
とりあえず検索で一番上に出た企業に応募せずに、どこのスクールに通うかきちんと調べているリテラシーの高いあなたはエンジニアの素養があると思います。
今はプログラミングスクールが多過ぎです。
評判もあまり良くないところも多いので、「どこに通うべきか」、「そもそも通わない方が良いのか」など色々迷いますよね?
なので、この記事では、Reactエンジニアになるためのオススメスクールを3つに厳選して紹介します。
つまりこの記事を読むことで、 「スクールに通いたいけど、どのスクールを選べば良いか分からない。」 と言った悩みが完全に無くなります。
ぜひ、最後まで読んで参考にしてください。
本記事の内容
- 失敗しないプログラミングスクールの選び方
- Reactエンジニアになれるおすすめプログラミングスクール3選【厳選】
- プログラミングスクールの無料相談で聞くべきこと【みんな知らない】
- そもそもプログラミングスクールには通うべきなのか?【スクール経験者が解説】
今回は、現役のReactエンジニアである僕が、全てのスクールの中から厳選したスクールを紹介します。
なので、記事の信頼性も高いかと思います。
おすすめプログラミングスクール
おすすめプログラミングスクールの結論を言ってしまうと、次の3つです。
気になるものはクリックして無料相談に行きましょう。
Reactエンジニアを目指している方へ、
知識0からReactエンジニアになるまでのロードマップをまとめました。
こちらも記事もぜひ参考にどうぞ。

Reactのおすすめ教材が知りたい方へ、
現役のReactエンジニアが>Reactのおすすめ教材をまとめました。
こちらも記事もぜひ参考にどうぞ。

- 文系学卒、元ニートの現役フリーランスエンジニア
- 未経験からWebエンジニアに転職成功
- 実務約1年でフリーランスとして独立
- 現役のReactエンジニア
- 血液型はO型、千葉県出身の神奈川県在住、8月生まれの現在26歳
失敗しないプログラミングスクール選びの7つのポイント

まず、プログラミングスクールの選び方を解説していきます。
これが分からないと、何を基準にスクールを選べば良いか分かりませんので。
具体的には、次の7つを基準に選べばOKです。
- 学びたいこことが学べるか
- 料金が高過ぎないか
- カリキュラムの質は高そうか
- サポートは豊富か
- 無料体験はあるか
- 十分な実績があるか
- 受講条件は満たしているか
これらを基準に選べば、スクール選びで失敗する可能性を大幅に減らすことができます。
なので、これを基準に選ぶようにしましょう。
ただ、公式サイトを見ても分からない情報がいくつかあるかもなので、そうの際は無料相談で確認すれば問題ないです。
詳しくはこちらの記事で解説しているので、参考にどうぞ。

ちなみに、これは裏技ですがプログラミングスクールなどの大きな買い物をする時は、ポイント高還元のクレジットカードを使いましょう。
これだけで、数千円~数万の得になるので。
おすすめのポイント高還元クレジットカードはこちらで詳しく紹介していますので、参考にどうぞ。

Reactを学べるおすすめプログラミングスクール3選【厳選】

この記事は、
- 実際にプログラミングスクールに通った経験
- 現役のReactエンジニアとして働いている経験
を元に書いています。
さらに、僕の意見だけでは無く、ネット上の評判もきちんと調べた上でオススメしています。
なので、他の明らかにステマのようなランキング記事や、広告収入目当てにお世辞にも良いと言えないようなスクールをおすすめしている記事とは一線を画す内容となっています。
おかげで紹介できるスクールが3つしか残りませんでした 笑
自分の身銭を切ってでもスキルアップをしようとしていることは、とても素晴らしいことだと思います。
なのでこの記事を参考にどのスクールに通うべきかを決めて、ぜひReactエンジニアになっていただければと思います。
結論から言ってしまうと、オススメのスクールは次の3つ。
- Code Village
- tech boost
- Raise Tech
なぜ、大量にあるスクールの中から3つしかおすすめスクールが無かったのか?
逆にどんな理由でその3つのスクールはおすすめなのか?
順番にそれぞれのスクールについて解説していきます。
それぞれの内容を読んだ上で、どちらのスクールにするか決めてくださいませ。
その方が、スクールの雰囲気なども知れて深い比較がすることができるので。
おすすめプログラミングスクール1 Code Village

Code Villageは、JavaScriptに特化したプログラミングスクールとなっています。
なので、JavaScriptのライブラリであるReactを学ぶにはとても良い環境かと思います。
このスクールの良い点は主に3つあります。
それは、次の通り。
- クラス形式の授業となっていること
- カリキュラムで何を学べるかが明確なこと
- 現役のIT企業のCTOがカリキュラム、教材、授業の監修を行なっていること
それぞれ詳しく見ていきましょう。
クラス形式の授業となっていること
初心者がプログラミング学習を独学で進めていくことがどれだけ大変なことかわかりますか?
プログラミングは初学者にとっては難しく、とても挫折しやすいです。
しかし、一緒に勉強する仲間がいるということは、挫折する可能性を大幅に減らしてくれます。
実際、自分もスクールに通ってましたが完全に個人で進めていくタイプの形式で、仲間などもできなかったらのでモチベーションを保つのが大変でした。
また、切磋琢磨できる勉強仲間が居た方が学習効率が上がるという研究もあります。
そう言った点で、Code Villageはオススメのプログラミングスクールと言えます。
カリキュラムで何を学べるかが明確なこと
多くのプログラミングスクールのサイトを見ていただければわかると思いますが、カリキュラムを公開してないところが多すぎです。
公開していたとしてもざっくりとしか書かれてないところが大半です。
その反面、Code Villageはカリキュラムと学ぶ内容が明確に書かれているので、実際に何を学べるのかハッキリわかります。
そして、現役エンジニアから見てこのカリキュラムは基礎力をつける上で十分な内容になっていると思えました。
なので、学習内容においてもしっかりとおすすめできるものとなってます。
現役のIT企業のCTOがカリキュラム、教材、授業の監修を行なっていること
Code Villageは他のスクールと違い、現役のCTO(エンジニアの一番偉い人)がカリキュラム等の監修を行なっています。
このようなプログラミングスクールは他にあまりないです。
つまり、他のスクールよりも質の高い授業やカリキュラムであると言えます。
ネットでの評判
実際、僕の意見だけでは信憑性が多少足りないと思いますので、ネットの評判も調べました。
結果が以下の通りです。
#codevillage
スクールにせっかく入ってるので、フル活用したい🔥
と思って、
講師の先生にコードのアドバイス求めたけど、3日間レスなし。笑
忙しいとは思うけど、流石に悲しいな。
コードの修正とかを追加で連絡しても応答なし。
元々レス遅いって言いよったけど確認の連絡くらいはしてもいいん↓— ミヤマ (@miyama_style) February 17, 2021
はい!僕はcode villageってスクールに通ってるんですけど、入ってよかったと思ってます。
教材をくれるのと、あと何よりわからない時にすぐ聞ける人がいるっていうのが1番大きいですね。
あとモチベーションを保ちやすいとかですかね。— そーた@進学辞めた20歳 (@sota_favorite) April 2, 2020
一昨日からcode villageというオンラインスクールに通い始めました!
やっぱり、無料のネットの教材より断然わかりやすい。— 近藤@CodeVillage23期生 (@crZjadtW1mfo7GP) February 28, 2020
内容としては、質問に対して即レスは無いけれど大多数の人は満足しているようですね。
不満なコメントはそれ以外にもあまりありませんでした。
レスの早さを求めている方は無料相談会の時に聞いてみると良いかと思います。
これらの理由が僕がCode Villageをオススメする理由です。
ぜひ、ここでJavaScriptを基礎から体系的に学んでReactエンジニアになってください。
↓ まずはこちらから、無料相談に参加しましょう。
「さらに具体的にこのスクールについて知りたい!」
という人はこの記事で、詳細に解説しているのでぜひ参考にどうぞ。

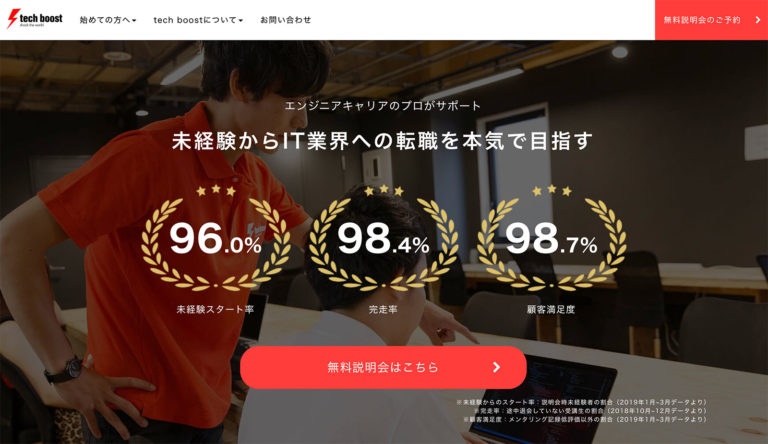
おすすめプログラミングスクール2 tech boost

tech boostも個人的に結構オススメだなと思いました。
理由はこちらも3つあります。
それは、次の通り。
- メンターが100%現役エンジニアであること
- オリジナリアプリの指導があること
- 学習スタイルや受講期間等を選ぶことができる
こちらも順に説明していきますね。
メンターが100%現役エンジニアであること
他のプログラミングスクールは、スクールを卒業したての人がメンターをやったりしてます。
正直、これはあまり良くないと思ってます。
プロ野球選手を目指しているのに、野球の試合をしたことのないような人に指導されたくないですよね?
なので、しっかりとプロの指導が受けられるtech boostはオススメです。
オリジナリアプリの指導があること
これがかなり大きいです。
今のご時世、エンジニアを目指す人はかなり多くいます。
これはSNSを見ていても明らかなことだと思います。
そして、その分競争が激しくなっているとも言えます。
なので、スクールでみんなと同じことを学んでいるだけだと、絶対にエンジニアにはなれません。
必ず、自分で0から作った「オリジナルアプリ」が必要となります。
しかし、このオリジナルアプリの作成を援助してくれるスクールはほぼ無いです。
なぜなら、個人個人で別々の指導をする必要があるため、カリキュラムが作れず、管理しづらいからです。
なので、このオリジナルアプリの指導があるというだけで、スクールの価値は跳ね上がります。
また、その分生徒のことをきちんと思っているスクールと言えます。
その点から、tech boostはかなりおすすめです。
学習スタイルや受講期間等を選ぶことができる
最後のオススメな点は、学習スタイル等を好みに合わせられるということです。
時間がなく、通う時間が無いという人はオンラインという選択肢が仲間と切磋琢磨して成長したいという人はクラス形式という選択肢があります。
また、ゆっくり学んで着実に実力を付けたいという人には6ヶ月コースがあり、短期集中で学んで最短でエンジニアになりたいという人には3ヶ月コースがあります。
つまり、どんな好みの人にも合わせることができるスクールなのです。
まさに最高のプログラミングスクールと言えますね。
評判
こちらも僕の意見だけだと信頼が薄いと思いますので、ネットでの評判を載せておきます。
【56日目】ブースト22日目
tech boost、教室で勉強をしていると色んなスタッフさんから業界のお話が聞けて本当に有難い。自分が何をすべきかをいつも気づかせてくれる。寄り道してる場合じゃなかった。速攻でカリキュラム終わらせます。#tech_boost#駆け出しエンジニアと繋がりたい— まさひろ日記@tech boost38期生 (@masahiroDIARY) February 5, 2021
こういう自主的にプチ勉強会を開催してくれる
OB生もtechboostにはいるのだ!!
マジでコスパ最強なスクールになっていってる。
お金では買えないものを得られるスクールが最強だと思う。#techboost pic.twitter.com/aIPxE8N1ZC— じゃすてぃん@YouTubeヲタク (@justin_km_) January 26, 2020
tech boostの評判もかなり良さげですね。
メンターが現役エンジニアだから、業界の話も色々聞けるみたいですし、勉強会なども定期的に行われているようですね。
業界の生の声を聞けるというのはかなり貴重だと思いますので、かなり良いスクールですねー。
「優秀な人に囲まれた環境で成長していきたい」という人にはとても向いているスクールだと思いました。
ぜひ、恵まれた環境でエンジニアとしての基礎力を磨いてReactエンジニアを目指してください。
↓ まずはこちらから、無料相談に参加しましょう。
「さらに具体的にこのスクールについて知りたい!」
という人はこの記事で、詳細に解説しているのでぜひ参考にどうぞ。

おすすめプログラミングスクール3:Raise Tech

RaiseTechは、基礎から応用まで徹底的に学べるスクールになります。
公式サイトには、こう書かれています。
RaiseTech(レイズテック)は
最速で「稼げる」エンジニアになるための、
実践的なWebエンジニアリングスクールです
つまり、Raise Tech(レイズテック)とは、「稼ぐ」にフォーカスしたスクールになります。
一見怪しいですが、めちゃくちゃ優良なスクールです。
そして、Raise Tech(レイズテック)には3つの強みがあり、それは次の通り。
- 稼げるエンジニアになれる
- 講師は副業!徹底現場主義
- 挫折させない徹底サポート
それぞれ具体的に解説していきます。
稼げるエンジニアになれる
Raise Tech(レイズテック)が扱っているのは、主に次の技術になります。
- Java
- React
- AWS
これらは、全て求人数が多めで、単価が高めのスキルになります。
なので、Raise Tech(レイズテック)に通ってプログラミングを身につけることで、稼げるエンジニアになることができるのです。
実際に僕もReactエンジニアとしてフリーランスで働いていますが、経験年数の割には周りよりも高い単価をいただいていると思います。
講師は副業!徹底現場主義
講師は全員現役のエンジニアになります。
なので、現場で必要な知識を徹底的にカリキュラムに入れてます。
具体的には、「プログラミング言語」以外に次のことを学びます。
- React/JavaScriptの基礎
- フロントエンド周りの開発環境
- TypeScirpt+Nexttjs
- フロントエンドのテスト
実は、これら現場で働くなら結構必須な知識になります。
ですが、教えてるスクールがあまりないので、Raise Tech(レイズテック)で学ぶだけで、ライバルと差をつけることができます。
そのくらい高いレベルのことを学べるので、転職時に圧倒的に有利になります。
挫折させない徹底サポート
Raise Tech(レイズテック)には、挫折させない徹底サポートが導入されています。
具体例を挙げると次の通り。
- 質問し放題
- 定期的に進捗を聞いてくれる
- 状況に応じて、補講やマンツーマンサポートも実施
まず、質問し放題なので、エラーで挫折することがなくなります。
そして、定期的に進捗を聞いてくれ、それに合わせた対応もしてくれます。
なので、なかなか質問できない人でも、挫折しないような仕組みが整えられています。
正直、プログラミング学習は挫折さえしなければエンジニアになれるので、この仕組みはマジでありがたいと思います。
評判
https://twitter.com/kikunoblog/status/1429703244557602816?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1429703244557602816%7Ctwgr%5E%7Ctwcon%5Es1_c10&ref_url=https%3A%2F%2Fwww.maneo.jp%2Fmedia%2Fps-raise-tech-reviews%2F
AWS Japanへの内定者もいたりして #RaiseTech の受講生凄いな。
これ別にカリキュラムが凄いんじゃないんですよ。カリキュラムが現場レベルなのは当たり前なので。
本人の頑張りが一番凄いんです。僕らはその「頑張り」が持続する仕組みを用意してるだけです。
頑張ったら結果出ますよ。みんな。 https://t.co/ENNYH5QFFz
— エナミコウジ@RaiseTech代表 | 自走力を鍛え上げるエンジニアリングスクール (@koujienami) July 14, 2021
https://twitter.com/yu_nocode/status/1200344934810824706?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1200344934810824706%7Ctwgr%5E%7Ctwcon%5Es1_c10&ref_url=https%3A%2F%2Fgoodcolorlife.com%2Fraistech-reputation%2F
全体的にかなり良い口コミが多かったです。
特に、AWSへの合格者も輩出しているとか凄すぎです。。。
https://twitter.com/fuhanaay/status/1265278063824101376?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1265278063824101376%7Ctwgr%5E%7Ctwcon%5Es1_c10&ref_url=https%3A%2F%2Fgoodcolorlife.com%2Fraistech-reputation%2F
カリキュラムが難しめや、時間がかかると言った口コミをたまに見かけます。
まー、「稼げるエンジニア」を目指しているわけですから、それは当たり前ですよね。
そんな簡単に稼げるようになるなら、みんなエンジニアになりますし。
また、特にカリキュラムや講師への不満などは見つかりませんでした。
なので、実質悪い評判というのは皆無ですね。
このように、Raise Techはかなり素晴らしいスクールだと言えます。
そして、極め付けは2週間の無料体験がついていることです。
返金保証がついているので、後悔することはまずないです。
めちゃくちゃおすすめなので、ぜひボタンをクリックして無料相談へどうぞ。
「さらに具体的にこのスクールについて知りたい!」
という人はこの記事で、詳細に解説しているのでぜひ参考にどうぞ。

プログラミングスクールの無料相談で絶対に確認すべき3つのこと【みんなが知らない】

おすすめのプログラミングスクールが分かったところで、次は具体的にどんなことを質問すれば良いのかということを解説していきます。
全部で3つあるので、無料相談に行った際は、忘れずに全て聞くようにしましょう。
そして、その3つとは次の通り。
- カリキュラムの内容
- 卒業生の転職先
- 受講条件
それぞれ具体的に説明していきます。
確認事項1:カリキュラム
まずは、具体的なカリキュラムを聞きましょう。
サイトだけの情報だと、詳しいカリキュラムを知れないです。
なので、どんな風に基礎を学び、どんなものを作成し、どんなフィードバックをもらえるのかということを詳しく聞くようにしましょう。
確認事項2:最新の転職先
次は、卒業生の転職先を聞くようにしましょう。
具体的な企業名などを聞くことも大事ですが、SESなどの割合も聞くと良いです。
エンジニアの転職先は、SES、受託開発、自社開発企業の3つがあります。
そして、SESはブラック企業率が高いです。
なので、SESの割合が低いほど、良いスクールだと言えます。
また、サイトに載っている情報は古かったりするので、最新の情報を聞くと良いです。
転職先は最も大事なことだと言っても過言ではないので、絶対に確認するようにしましょう。
確認事項3:受講条件
最後に確認すべきは、受講条件です。
例えば、30代までしか通えないスクールや、週5で通える人しか受けられないスクールなど、スクールによって様々な条件があります。
なので、しっかりと自分が受講条件を満たしているかは確認しましょう。
これを確認せずに申し込んだりすると、面倒なことになってしまうので忘れずに聞いておきましょう。
そもそもプログラミングスクールには通うべき?【スクール経験者が解説】

世の中のエンジニアにはプログラミングスクールを批判している人は結構います。
ただ、僕自身はスクールに通った方が、エンジニアなれる確率は格段に上がると思ってます。
というのも、何の知識もない状態でプログラミングをある程度マスターするのって、かなりハードルが高いんですよね。
恐らく最初はわからない用語だらけですし、「エラーが出まくって教材を全然進められない。」という状況になる確率が高いです。
なので、その時に質問できる人がいないと、高確率で挫折してしまいます。
そして、ある程度用語も理解できるようになって、エラーも自分で解決できるようになったらそこから挫折することはあまりないです。
つまり、
- 最初の挫折しやすいところでスクールの力を借りる
- そして、力がついたら自走してエンジニアの力を伸ばしていく
というのが一番良い学習パターンだと僕は思ってます。
なので、僕はプログラミング初学者はスクールに通うべきだと思ってます。
でも、「多くのエンジニアがプログラミングスクールなんて必要ないと言っているじゃないか!」という気持ちの人もいるかと思います。
ただ、よく考えてみてください。
そのような人たちは本当に独学でエンジニアになったのでしょうか?
恐らく、多くの人は研修を受けれる企業に入った人だったり、もしくは大学でITを学んだ人だと思います。
つまり、独学でエンジニアになった人なんてほぼいないということです。
実際、自分もスクールに通ってエンジニアになりましたが、スクールに通ってなければほぼ確実に挫折していたと思います。
ただ、決して安くは無い投資なので、まずは無料体験だけ行って、通うかどうか最後はあなた自身で決めていただければと思います。
Reactエンジニアになれるおすすめプログラミングスクール3選 まとめ

いかがだったでしょうか?
最後に内容をまとめます。
Reactエンジニアになれるおすすめプログラミングスクール3選
- Code Village
- tech boost
- Raise Tech
そして、無料相談で聞くべきことは次の3つ
- カリキュラムの内容
- 卒業生の転職先
- 受講条件
挫折率を大幅に減らせるので、プログラミングスクールはおすすめ
ただ、決して安くは無いので、無料相談に言って色々な疑問点を聞いてみることが大事
どちらのスクールも無料相談があるので、とりあえずそれに参加してさらに気になることを質問した上でご自身で通うかどうか決めていただくのが一番かなと思います。
今はエンジニアを目指す人が多くなってきており、競争もかなり激しくなっています。
そして、今を逃すとさらにエンジニアとして就職するのが難しくなるでしょう。
なので、今すぐ一歩を踏み出しましょう。
ぜひ、この機会にReactエンジニアになりましょう!
↓ まずはこちらをクリックして、無料相談に参加しましょう。
Reactエンジニアになりたい人はこちらも参考にどうぞ

Reactのおすすめ教材を知りたい人はこの記事をどうぞ。

「プログラミングスクールが高くて通えない。。」
といった悩みがこのサービスで解決します。
それは、次世代型のサブスクプログラミングスクールになります。
具体的に、このスクールは以下のことが可能です。
- 講師とのマンツーマンレッスン
- 質の高いかなりボリュームのある教材
- 講師に質問し放題
そして、お値段はたったの1,980円から。
これで高いお金を払わずに、エンジニアになることが可能です。
今なら、全額返金保証もあります。
エンジニアを目指す人も年々増えているで、お早めにどうぞ。
当サイト限定の、初月50%OFFクーポン(HINOSHIN)あり
>>侍テラコヤの評判・口コミ|現役エンジニアが実際に使ってみた感想