Reactエンジニア今、売り手市場です。
Reactエンジニアなることができれば、仕事探しで困ることはまずないです。
さらに、高い年収も実現することができます。
とは言え何をどんな順番で学習したら良いか分からない。
未経験からReactエンジニアになるまでのロードマップが知りたいな。
といった疑問に答えます。
「Reactエンジニアになりたいけど、具体的に何をしたら良いかわからない、、」
という悩みはありませんか?
僕も昔はそうでした。
しかし、そんなやる気はあるけど方法がわからないという人は、単に正しい道筋を学べば良いだけです。
そして、そのロードマップをこのブログで、無料で全て公開します。
つまりこの記事を読むことで、
「Reactを学習してエンジニアになりたいけど、何をどんな順番で学べば良いか分からない。。」
と言った悩みが完全に無くなります。
ぜひ、最後まで読んで学習の参考にしてください。
本記事の内容
- プログラミングの適性を見極める方法【盲点】
- プログラミングにおける最も大事な知識とは【知識の土台】
- 独学方法やおすすめの教材【最も効率的】
- おすすめのプログラミングスクール【学習速度を最も高める】
- ポートフォリオの作り方【エンジニア転職における必須事項】
- エンジニア転職を成功させる方法【これで目標達成】
実際に、未経験からReactエンジニアになった僕の経験を元に書きました。
なので、かなり深い話ができるかと思います。
- 文系学部(体育学部)卒だけど、Webエンジニアに転職成功
- 現役のReactエンジニア
- 実務10ヶ月でフリーランスとして独立
- 元々勉強が苦手で、大学の偏差値は50ほど
- 血液型はO型、千葉県出身の神奈川県在住、8月生まれの現在26歳
Step1 プログラミングの基礎を学んで適性を見極めよう【盲点】

まずは、プログラミングの基礎の基礎を学びましょう。
プログラミングにはある程度適正が必要だと思ってます。
好きな人は「パズルみたいで楽しい」という感覚を味わえると思いますし、嫌いな人は「生理的に受け付けない、、、」となるでしょう。
なので適性を知るために、まずは基礎の基礎を学びましょう。
では、説明していきます。
基礎の基礎を学ぶためのオススメサイト1 Progate

やはり最初は、みんな大好きProgateがオススメです。
これに勝るプログラミングの入門教材は無いです。
具体的には、次のことを学びましょう。
- HTML
- CSS
- JavaScript
をやりましょう。
ここは全て1周、わからなかったところだけ2周するようにしましょう。
それ以上は無意味なので、どんどん次へ進みましょう。
基礎の基礎を学ぶためのオススメサイト2 ドットインストール

次にやるべきなのは、ドットインストールです。
次のこちらも言わずと知れた優良教材です。
ここでは、JavaScriptの講座は全てやりましょう。
恐らく、これは1周では理解しきれないと思うので、まずは1周して2周目はあまり教材を見ずに自分だけで再現できるかを試すのが効果的です。
これも、3周はする必要ないかなと思います。
Q.あなたは今までにやった学習を、楽しいまたは興味が湧くと思ましたか?
A.はい
あなたはプログラミングへの適性があるので、この先のロードマップも学習を進めて是非エンジニアになってください。
A.いいえ
あなたはプログラミングには向いてないかもしれません。
一旦冷静に自分を見つめ直してみてください。
Step2 本でWeb周りの知識を補強しよう【知識の土台】

プログラミングの基礎の基礎がわかったところで、次はWebの勉強をしましょう。
ここもしっかりと基礎固めましょう。
- Webとは
- インターネットとは
- ネットワークとは
- HTTPとは
- せキィリティとは
などの知識が無いとエンジニアとしては全く使えない人材になってしまいます。
そしてこれを学ぶには、書籍などの情報がきちんとまとまっていて信頼性のあるものを選ぶのが一番良いです。
今回はその中でも特に初心者向けにおすすめの本を3冊ピックアップしました。
具体的にはこちらにも書いてますので、是非どうぞ。

では、おすすめの本を紹介していきます。
CSの基礎を学ぶためのオススメ書籍1 Web技術の基本
この本は、Webエンジニアとして必要な知識をバランス良く網羅しています。
しかも、見開き片方のページに解説、もう片方のページにイラストという構成になっているのでかなりわかりやすいです。
これからWebエンジニアを目指そうと思ってる人全員に読んでもらいたいレベルの良書です。
CSの基礎を学ぶためのオススメ書籍2 独学プログラマー
この本はProgateやドットインストールでは学べなかった、プログラミングのより深い知識を得ることができます。
しかも、エンジニアが使う様々な技術を扱っており、エンジニアとして働く上で必要なマインドセットやコツまでも解説してくれています。
かなり読みやすくページ数もそこまで多く無いので、初心者の方でも読み進めやすいような本かと思います。
CSの基礎を学ぶためのオススメ書籍3 キタミ式基本情報技術者
この本はボリュームはかなりありますが、イラストが豊富でとてもわかりやすいです。
しかも、ITとコンピュータサイエンスの基礎を網羅しているのでかなり良い本と言えます。
最悪他の2冊はやらなくても何とかなりますが、この本はマストとなりますので絶対使ってください。
Q.あなたはコンピュータサイエンスの基礎を学んだと自信を持って言えますか?
A.はい
あなたには既にプログラミングの基礎の基礎が出来上がってます。さらに学習を進めてプロのレベルを目指しましょう。
A.いいえ
コンピュータサイエンスの知識が無くても仕事はできますが、どこかが必ずボロが生じます。
しっかり復習をしてから、次のステップへ進んでください。
Step3 独学とスクールどちらでReactを学ぶか決めよう【独学編】

では、基礎の基礎が出来上がったところで、より本格的にプログラミングを学んでいきましょう。
まず、Reactを学習する上で、決めるべきことがあります。
それは、次の2つ。
- プログラミングスクールか?
- 独学か?
正直、今の世の中スクールに通わずとも良い教材はたくさんあります。
なので、大金を払ってスクールに通わなくても、Webエンジニアへの転職は可能です。
しかし、良質なプログラミングスクールには大金を払うだけの価値もあります。
実際、僕もスクールに通ってプログラミングを学びました。
プログラミングスクールは良質な教材だけでなく、いつでも質問ができる環境や、転職を相談できる環境、また大金を払ったプレッシャや、仲間の存在などからモチベーションを保ちやすいです。
なので、大金を払ってでもエンジニアになりたいというくらい本気の方は、スクールに通うことを勧めます。
今回は、独学とスクールに通う場合とに分けて解説していきます。
そして、この章では独学方法について紹介します。
詳しくはこの記事でも解説してますので、合わせてどうぞ。

Udemy
まず、プログラミング学習は、動画形式で学ぶのが一番良いです。
そして、その際に使えるサービスがUdemyです。
ここで、プログラミングの基礎を学びましょう。
詳しい事はこちらの記事に書いてますので、合わせてどうぞ。

以下、Udemyのオススメ教材です。
オススメUdemy講座1 JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】

- 内容:JavaScript
- おすすめ度:4
- コース時間:9.5時間
- 評価:4.3
やはり、Reactを学ぶ上でJavaScriptはきちんと理解しておく必要があります。
JSの基本ができていないのに、Reactに手を出してもどうせ理解できません。
僕もJSをろくに学習せずにReactの学習を始めましたが、結局理解できずJSの基礎学習から始めました。
あなたにも同じ失敗はして欲しくないので、絶対にJSの基礎からみっちり学んでください。
オススメUdemy講座2 Webpackでウェブサイト制作のHTML/CSS/JSコーディングを一気に効率化する実践講座 (Mac / Win)

- 内容:Webpack
- おすすめ度:4
- コース時間:8時間
- 評価:4.5
僕も最初は、
「Webpackとはなんぞや?」
という状態でした。
けれど、この講座で完璧に理解することができました。
今やフロントエンドとして働くのなら必須の知識となっているので、絶対に学んでください。
これで、効率的にフロントエンドのコーディングをしていくには、何をしたら良いかがわかるようになれます。
オススメUdemy講座3 モダンJavaSciptの基礎から始める挫折しないためのReact入門

- 内容:React基礎
- おすすめ度:5
- コース時間:6時間
- 評価:4.6
Reactの入門講座としてこれ以上の教材は無いです。
このように断言できるほど、この講座は最高です。
まず、今風のモダンなJSの書き方を学び、素のJSでTodoリストを作ります。
そして、次にReactの基礎を学び、ReactでTodoリストを作ります。
素のJSとReact、両方でTodoリストを書くことで、Reactの凄さを体験できるような講座の構成になってます。
マジでこれに勝るReactの入門講座は他にないので、この凄さを実感してください。
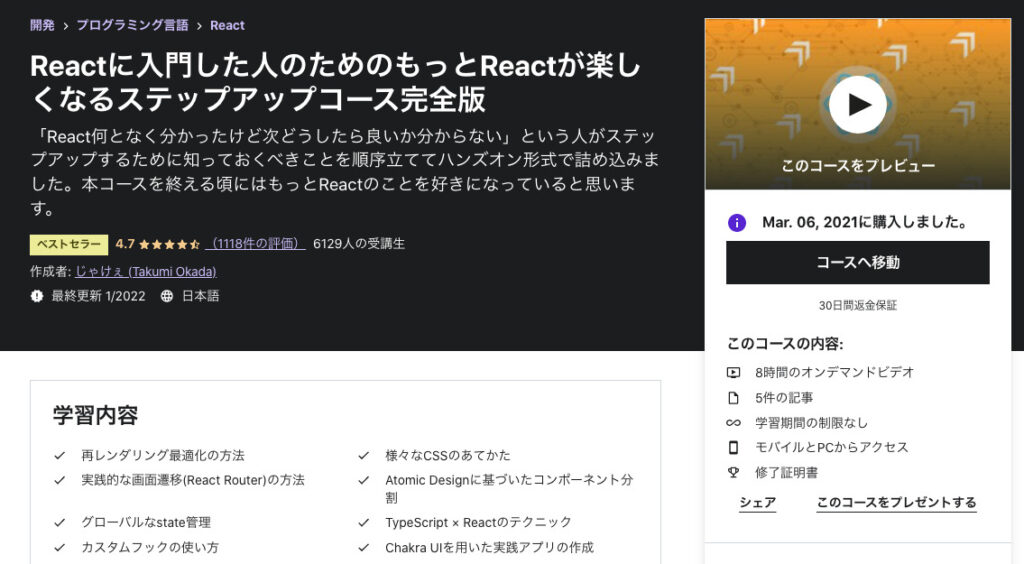
オススメUdemy講座4 Reactに入門した人のためのもっとReactが楽しくなるステップアップコース完全版

- 内容:React発展
- おすすめ度:5
- コース時間:8時間
- 評価:4.7
さっきのReact講座と、今回のこの講座をやれば現場で働けるレベルになれます。
作者も新人には、「とりあえず、これを見させてから実務に入ってもらってる」と言ってます。
それほど、よくできている講座だと僕も思います。
本当にこの2つの講座は、基礎を十分作れるような内容になってます。
React講座を色々見ておきましたが、本当に良く出来てる講座だと思いました。
オススメUdemy講座5 米国AI開発者がやさしく教えるGit入門講座

- 内容:git
- おすすめ度:5
- コース時間:10
- 評価:4.8
最後は番外編のような感じになりますが、重要です。
なぜなら、Webエンジニアとして働くのであればGitの知識は必須になるからです。
WebエンジニアになるのであればGitは避けては通れない技術です。
なので、ここでしっかり身につけておきましょう。
そして、Gitを学ぶ上でこの講座がダントツでオススメです。
僕は、Udemyで30前後の講座を受けてきましたが、この方の講座が一番圧倒的に分かりやすかったです。
本
次に、Reactを学べるおすすめの本を紹介していきます。
こちらも合わせて学習を進めてみてください。
詳しくはこの記事でも紹介しているので、参考にどうぞ。

おすすめ本1:フロントエンド開発入門
まず、最初におすすめするのはこちらの本です。
この本では、フロントエンド開発に必要な知識を網羅的に学べるので、かなりおすすめです。
まだ、フロントエンドの開発作法があまり分からないという方には、特に役立つ内容になっているかと。
ただ、Reactを開発している箇所は少ないです。
けれど、それ以外の必要な知識を広く学べるので、まずはこちらの本の内容を学習してみるのがおすすめです。
おすすめ本2:りあクト! TypeScriptで始めるつらくないReact開発 第3.1版【Ⅰ. 言語・環境編】
https://booth.pm/ja/items/2368045
次に紹介するのが、こちらの本になります。
かなり有名なので、知っている人も多いかと思います。
この本は、Reactを深く理解することのできる内容となっています。
この本では、JavaScriptとTypeScriptを深く知ることができます。
そして、Reactも基礎的な概念から解説してくれているので、かなり深い理解をすることができます。
少し内容は難しいですが、この本で学習すれば確実にライバルと差をつけることができます。
おすすめ本3:モダンJavaScriptの基本から始める React実践の教科書 (最新ReactHooks対応)
最後に紹介するのが、こちらの本になります。
正直この本を買ったことはないですが、この著者のUdemyがあまりにもおすすめだったので、こちらの本をおすすめさせていただいてます。
この本は、そのUdemyの講座を元に作られているので、間違いなくおすすめできる内容となっているかと。
恐らく、この3つの中だったら最もReact学習の役に立つと思います。
ぜひ、購入して学習してみることをおすすめします。
学習サイト
最後におすすめするのが、学習サイトになります。
無料で学べるところが多いので、かなりおすすめです。
無料だからと言って質が低いわけではないので、そこもまた良いです。
まずは無料の学習サイトで学んで、もっと深く知りたいことが出てきたら有料教材を買う感じで良いと思います。
僕のブログでは様々な発展編のコンテンツを用意してあるので、そちらの記事も合わせて学習を進めてみてください。




挫折対策
独学の場合は、しっかりと挫折対策をしておきましょう。
プログラミング独学の挫折率は9割といったデータもあるので。
具体的には次におすすめするサービスを活用すればOKです。
React学習の乗り越えかたについてはこちらの記事でも解説してますので、参考にどうぞ。

侍テラコヤ
こちらは、サブスクのプログラミングスクールになります。
「うわ、またエラーがでた。。全然進まなくて挫折しそう」
という悩みはありませんか?
基本的にプログラミング学習の挫折は、エラーに詰まるのが原因です。
なので、エラーになった時に、相談できる相手がいることが大事です。
逆にこの対策ができていないと途中で挫折してしまって、プログラミング学習が無駄になってしまう可能性があります。
このサブスクのプログラミングスクールは、月額1,980円から使用することができ、以下のようなメリットがあります。
- エラーになった場合は講師に何度でも質問することが可能
- レスポンスも早ければ数分、遅くても30分ほどでもらえるのでかなりスピーディーに学習を進めることができる
- 月に1回~現役のエンジニアとのマンツーマンレッスンがあり、自分の学習の方向性や勉強法などについて1時間話すことができる
なので、プログラミング学習で悩むことがなくなり、学習効率が加速します。
さらに実績もかなりあり、具体的には次の通りです。
- 累計35,000名以上の指導実績
- 講師満足度95%
- 挫折率8%
めちゃくちゃコスパが良いので、ぜひ登録してください。
返金保証もあるので、とりあえず登録しちゃいましょう。
ココナラ
次におすすめするのが、ココナラです。
このサービスを使用すれば、現役のエンジニアに様々な質問をすることが可能です。
例えば、次のようなことを聞くことが可能です。
- 正しい勉強方法
- 今の方向性があっているかの確認
- エンジニア転職の戦略
- 分からないことの質問
- 長期のコンサルティング
しかも、値段もかなり安めで、1回1,000~5,000円ほどのサービスが多いのでお金もそこまでかかりません。
とりあえず、こちらからどんなサービスがあるか確認してみてください。
![]()
最後におすすめするのが、Twitterです。
意外かもしれませんが、Twitterは最強の挫折対策アプリです。
しかも無料で使えるので、使わない手はないです。
先ほども述べた通り、挫折の大きな原因はエラーでつまずくことです。
なので、分からないことがあった場合はTwitterで質問すれば良いのです。
また、SNS上で勉強仲間を見つけておけば、モチベーションを高め合うことができます。
ただ、この戦略を使う場合はある程度のフォロワーが必要です。
なので、同じような駆け出しのエンジニアや現役のエンジニアをフォローしておきましょう。
このように、無料のTwitterだけでも十分挫折対策は可能なので、ぜひ活用してください。
Step3 独学とスクールどちらでReactを学ぶか決めよう【スクール編】

では次に、おすすめのプログッラミングスクールを紹介していきます。
プログラミングスクールに通う際は、どこに通うべきかをしっかりと吟味する必要があります。
今は詐欺まがいなサービスも増えているので、大金を無駄にしてしまう可能性があるからです。
もし、あなたがReactエンジニアまたはフロントエンドエンジニアを目指しているのであれば、僕のこの記事を参考にしてください。

ちなみに、これは裏技ですがプログラミングスクールなどの大きな買い物をする時は、ポイント高還元のクレジットカードを使いましょう。
これだけで、数千円~数万の得になるので。
おすすめのポイント高還元クレジットカードはこちらで詳しく紹介していますので、参考にどうぞ。

おすすめのプログラミングスクール3選
ここで紹介している3つのスクールはどちらも自信を持ってオススメできます。
気になるスクールは無料相談に行きましょう。
その方が、分からないことをいろいろ聞けるので。
また、無料相談に行っても押し売りされることはまずないので安心してください。
それでは、詳しく説明していきます。
その方が、スクールの雰囲気なども知れて深い比較がすることができるので。
おすすめ1位:Code Village

Code VillageはJavaScriptに特化したプログラミングスクールとなっています。
なので、JavaScriptのライブラリであるReactを学ぶにはとても良い環境かと思います。
このスクールの良い点は主に3つあります。
- クラス形式の授業となっていること
- カリキュラムで何を学べるかが明確なこと
- 現役のIT企業のCTOがカリキュラム、教材、授業の監修を行なっていること
クラスのみんなで切磋琢磨してる人には向いてるスクールかと。
さらに詳しくこのスクールについて知りたい方は、こちらも記事も参考にどうぞ。

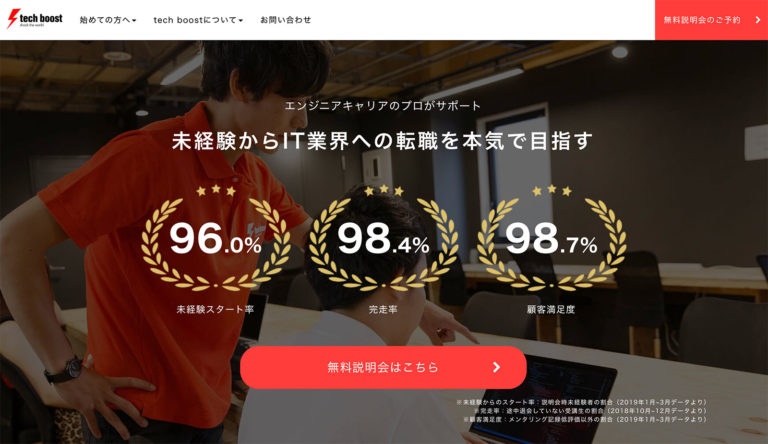
おすすめ2位:tech boost

tech boostも個人的に結構オススメだなと思いました。
理由はこちらも3つあります。
- メンターが100%現役エンジニアであること
- オリジナリアプリの指導があること
- 学習スタイルや受講期間等を選ぶことができる
とにかく質の高いサービスを受けたいと言う人にはピッタリのスクールかと。
さらに詳しくこのスクールについて知りたい方は、この記事も参考にどうぞ。

おすすめ3位:Rsaise Tech

RaiseTechは、基礎から応用まで徹底的に学べるスクールになります。
具体的には、「プログラミング言語」だけでなく、それ以外の現場に必要な知識もまとめて学べるので、かなりコスパが良いです。
学べる内容は次の通りです。
- React/JavaScriptの基礎
- フロントエンド周りの開発環境
- TypeScirpt+Nexttjs
- フロントエンドのテスト
正直、未経験者でNext.jsやフロントエンドのテストができる人はほぼいないです。
そのくらい高いレベルのことを学べるので、転職時に圧倒的に有利になります。
また、受講後も半永久的に質問ができるので、初心者の内はかなりありがたいかと思います。
そして、極め付けは2週間の返金保証がついていることです。
返金保証がついているので、後悔することはまずないです。
「さらに具体的にこのスクールについて知りたい!」
という人はこの記事で、詳細に解説しているのでぜひ参考にどうぞ。

めちゃくちゃおすすめなので、ぜひこちらをクリックして無料相談へどうぞ。
Q.このStepでやった講座の6割程度は理解できましたか?
A.はい
あなたには既にプログラミングの基礎が出来上がってます。次のステップに移ってポートフォリオ作りを始めましょう。
A.いいえ
ちょっとこの状態で次のStepに進むと挫折してしまうかもしれません。
しっかり復習をしてから、次のステップへ進んでください。
Step4 Reactを使ってポートフォリオを作ろう【必須】

基礎の知識は身についたと思うので、ここからは転職活動で使うポートフォリオを作って行きましょう。
「まだエンジニアとして働くには知識が足りないのでは?」
と思うかもしれませんが、さっさとエンジニアになってわからない所は仕事で学んでいく方が早いです。
実務と独学の学習効率には雲泥の差があるので。
と言う事でポートフォリオを作っていきますが、何に作るべきか迷う人はかなりいると思います。
また、作ってる時にわからないことが出て、どうしたら良いかわからなくなる事もあるかと思います。
なので、ポートフォリオ作成をする上で役立つサービスと使い方を解説して行きます。
ポートフォリオを決める上で、考え方は3つあります。
- 既存のサービスをアレンジして作る
- 自分の欲しいサービスを作る
- 誰かから言われたサービスを作る
この考え方を元に作品を作っていきましょう。
正直、何を作るかはあまり重要では無いです。
ポートフォリオは自分である程度のサービスを作れると言うことを証明するためだけの物なので。
ここで、あまり迷い過ぎないようにしましょう。
ポートフォリオ作りについては、僕のブログでも詳しく解説してますので合わせてどうぞ。

また、ポートフォリオ作りでつまずいた時などに使えるサービスを紹介します。
侍テラコヤ

先ほども紹介したこちらのサブスクのプログラミングスクールはとてもおすすめです。
挫折対策だけでなく、ポートフォリオ作成にも活用することができます。
というのも、このサービスは講師への質問がし放題で、マンツーマンレッスンもあります。
この際に、ポートフォリオ作成に関する質問もすることができます。
なので、分からないことや方向性、ポートフォリオのクオリティについて迷うことがなくなります。
月に1,980円から使用でき、今なら返金保証もあるので使わない手はないかと。
ココナラ
次におすすめするのが、ココナラです。
こちらも先ほど紹介しましたが、また紹介します。
ココナラにはこのようにポートフォリオ作成に関するサービスもあります。

しかも、現役のエンジニアなどから質の高い回答が期待できるので、おすすめです。
また、似たようなサービスでMENTAといったものもあるので、気に入った方を使っていただければと。
![]()
Stack Overflow

最後におすすめするのが、Stack Overflowです。
何かわからないことがあったら、こちらで質問すると良いです。
エンジニアの方が無料で答えてくれます。
ただ、質問の仕方は気をつけましょう。
そうしないと相手も困りますし、意図していない回答が来るかもしれません。
このサービスはエンジニアに必須の能力である質問力を鍛えることもできるので、かなり良いです。
しっかり質問できない状態だと、エンジニアになってから苦労しますので。
Q.あなたの技術力を証明するためのポートフォリは完成しましたか?
A.はい
あなたには既に転職の準備が整いました。あとは転職活動をしっかりと行えばエンジニアになれます。
あと、もう一息頑張りましょう。
A.いいえ
ポートフォリオが完成してない状態で転職活動を行っても十中八九上手くいきません。
しっかり作りきってから、転職活動に挑んでください。
Step5 転職活動をしてReactエンジニアになろう【目標達成】

さて、プログラミングの基礎を身につけ、転職に必要なポートフォリオという武器も完成しました。
後は、実際に転職活動するだけです。
ここでは僕が転職する際に使って良いと思った転職サービスを3つ紹介します。
ちなみに、「雰囲気的に会社辞めづらい。。」という人もいるかと思います。
そんな場合は退職代行を上手く活用するのもありです。
仕事の辞め方で失敗すると、数ヶ月の損にもなってしまうので。
おすすめの退職代行サービスはこちらの記事で紹介していますので、参考までにどうぞ。

では、説明していきます。
その後に気に入ったものを1つ選んで使った方が、転職活動もスムーズにいくはずです。
オススメ1位:マイナビ IT AGENT

まずおすすめなのが、マイナビ IT AGENTです。
ここは求人数が業界トップレベルの転職エージェントになります。
「たくさんの求人から自分に合ったものを探したい」
と思っていませんか?
そういう方にはとても向いているサービスだと思います。
そしてプロから様々な角度でアドバイスをもらえるので、書類通過率や面接合格率が劇的に上がります。
つまりエンジニアへの転職成功率を上げることができるので、使わない手はないです。
逆にエージェントを使わないと、応募先の管理やら面接の日程調整やらがめちゃくちゃ面倒です。
なので、できればエージェントを使ったほうが良いかと。
さらに実績もかなりすごく、転職定着率97.5%というデータもあります。
このサービスについてはこの記事で詳しく説明しているので、こちらも参考にどうぞ。

オススメ2位:ウズキャリIT

「未経験からの転職で不安。。」
と思っていませんか?
そんな方におすすめなのが、ウズキャリIT![]() です。
です。
このエージェントは、未経験からのエンジニア転職に特化したエージェントになります。
ウズキャリITのメリットは主に3つあり、それは次の通りです。
- ITに特化して2000人以上の就職を支援
- 技術的な学習もサポート
- 厳しい自社基準で、ブラック企業を徹底排除
ここまで未経験からのIT転職に特化したエージェントは他にないので、かなりおすすめです。
このエージェントを使えば、あなたも未経験からエンジニアになることができます。
ただ志望者に合った求人しか紹介してもらえないので、紹介してもらえる求人数は少なくなります。
これは一見デメリットですが、自分に本当に合ったところだけを紹介してもらえるので、少ない面接で内定をもらえる可能性があります。
つまり、転職活動を早く終わらせらる可能性が高まります。
なので、この点で見てもかなりおすすめだと言えます。
このサービスについては、この記事で詳しく説明ているのでこちらも合わせてどうぞ。

オススメ3位:Wantedly

最後におすすめなのが、wantedlyです。
こちらエージェントはついてませんが、やはり外せないサービスですね。
未経験向けの求人数はここが一番多いかと思います。
他の2つと併用しつつ使うのがベストかと。
Q.エンジニアへの内定はもらえましたか?
A.はい
おめでどうこざいます。さらに技術力などを伸ばして収入を上げていきましょう。
A.いいえ
諦めずに転職活動を続ければいつかは内定がもらえます。
諦めずにもう一踏ん張りです。
まとめ【完全無料】Reactエンジニアへなるための学習ロードマップ

まとめます。
- Progateとドットインストールで適正を見ながら基礎の基礎を学習
- 適性ありの場合は書籍でコンピュータサイエンスの学習
- スクールか独学か決め、それに合わせた学習をする
- 学習した内容でポートフォリオを作る
- 作った作品を武器に転職活動に挑む
といった感じです。
これらを実践することで、ほぼ確実にReactエンジニアになれるかと思います。
逆にこの通りに学習しないと、無駄な遠回りをしてしまう可能性があります。
しっかりと先人の知識を活かしましょう。
あなたがReactエンジニアになれることを願ってます。
↓気になるスクールは無料相談へ行こう
「プログラミングスクールが高くて通えない。。」
といった悩みがこのサービスで解決します。
それは、次世代型のサブスクプログラミングスクールになります。
具体的に、このスクールは以下のことが可能です。
- 講師とのマンツーマンレッスン
- 質の高いかなりボリュームのある教材
- 講師に質問し放題
そして、お値段はたったの1,980円から。
これで高いお金を払わずに、エンジニアになることが可能です。
今なら、全額返金保証もあります。
エンジニアを目指す人も年々増えているで、お早めにどうぞ。
当サイト限定の、初月50%OFFクーポン(HINOSHIN)あり
>>侍テラコヤの評判・口コミ|現役エンジニアが実際に使ってみた感想




















